The "CleanBlue" WikiSkin includes its own CSS stylesheet, which includes some custom styles (see CSS Classes below for usage instructions).
The primary font is a sans-serif named "Titillium Web", obtained via Google Fonts . The font-weight of normal text is 400. Bold is set to a 600 weight. If this skin is used widely on a public wiki it includes more font downloads than might be desired (see bottom of this page). This could easily be reduced for a lighter load/shorter delay. See the attachments of this page for a zip file containing the CleanBlue fonts (if you want to use them locally), as well as the original SVG
. The font-weight of normal text is 400. Bold is set to a 600 weight. If this skin is used widely on a public wiki it includes more font downloads than might be desired (see bottom of this page). This could easily be reduced for a lighter load/shorter delay. See the attachments of this page for a zip file containing the CleanBlue fonts (if you want to use them locally), as well as the original SVG file of the JSPWiki logo used by the skin.
file of the JSPWiki logo used by the skin.
The current version of the skin is .
Links#
- Normal Link to Documentation (unless you have clicked on it already)
- Link to WikiSkin (visited link)
- Link to Nowhere
- Link Offsite

Click on a link (but don't mouse-up) to show the 'active' link colour.
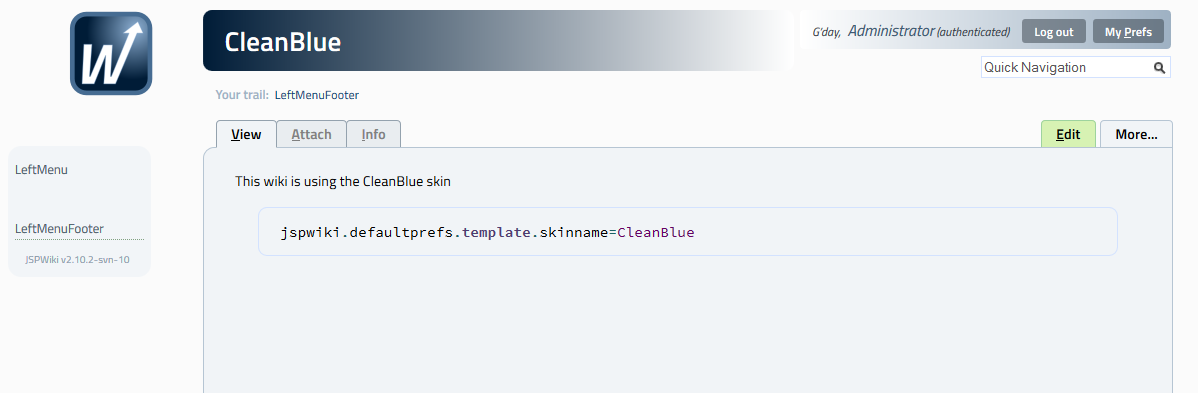
Screenshots#

CSS Classes#
Some skins (such as this one) have CSS definitions for some custom class-based styles (using the "%%stylename ... %%" notation). For example, to create a blockquote style, use:
%%blockquote Your quoted text... %%
"blockquote"#
This provides a way to differentiate a longer quote:
If two people love each other there can be no happy end to it. — Hemingway
Bold and "extrabold"#
Normal bold (font-weight 600):
- When people talk, listen completely. Most people never listen. — Hemingway
"extrabold" style (font-weight 700):
- When people talk, listen completely. Most people never listen. — Hemingway
"light"#
This uses a font weight of 300:
"figure"#
 |
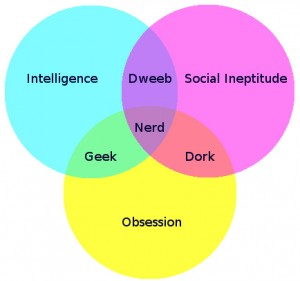
To be used around an image link, providing a border. Any text after the image is used as the image title. E.g., %%figure [{Image src='nerd-venn-diagram.jpg' alt='Nerd Venn Diagram'}] Figure 1. The Nerd Venn Diagram %%
"serif"#
This style relies on a Google Font import of "Goudy Bookletter 1911" that is normally commented out in the stylesheet. If this font is unavailable the MS font Cambria, Times New Roman or Times is used.
"indent"#
Just indents the text a bit without using a bullet list.
Info/Warning/Error#
Use of the 'information', 'warning' or 'error' CSS shortcuts provides the following outputs:
This is an informational message.
This is a warning message.
This is an error message.
Fonts#
This wiki uses a CSS import for its fonts: Titillium Web (sans-serif) and Source Code Pro (monospace):
@import url(http://fonts.googleapis.com/css?family=Titillium+Web:300,400,400italic,600,600italic,700|Source+Code+Pro:400,600);
A minimalised version that eliminated some of the unnecessary weights and the Source Code Pro monospace font could be:
@import url(http://fonts.googleapis.com/css?family=Titillium+Web:400,400italic,600,600italic);
Color Gamut#
Below are the colors used in the CleanBlue skin (as of version 1.0.10). This includes the .information, .warning and .error styles (shown above).
| #001C37 | #8DC5F2 | #DEF9EE |
| #0C4777 | #94A2AE | #E0E0FF |
| #1D6263 | #958DFF | #E0FFE0 |
| #244739 | #9ED39E | #E8FCE5 |
| #37414A | #9EB1C3 | #E9EDF0 |
| #3D5A73 | #A2C3DF | #E9F3F5 |
| #4A5C6A | #AFDFC8 | #F1F4F7 |
| #4F3B70 | #B49CDC | #F2CBE1 |
| #548FC6 | #B6509D | #FF2A4D |
| #556B1C | #C5C0FF | #FF7700 |
| #6D9D8A | #CCDEED | #FF8080 |
| #74105B | #D0F6ED | #FF9933 |
| #77B9F7 | #D3E2FF | #FFC0C0 |
| #7EA121 | #D4D0FF | #FFDF80 |
| #8598A8 | #D7F2B3 | #FFDFC0 |
See WikiSkin

 );
background-repeat:no-repeat;
background-position:top;
background-size:48px;
text-align:center;
}
);
background-repeat:no-repeat;
background-position:top;
background-size:48px;
text-align:center;
}