View a collection of images:
%%quilt
This works in the
Haddock Template.
Quilt#
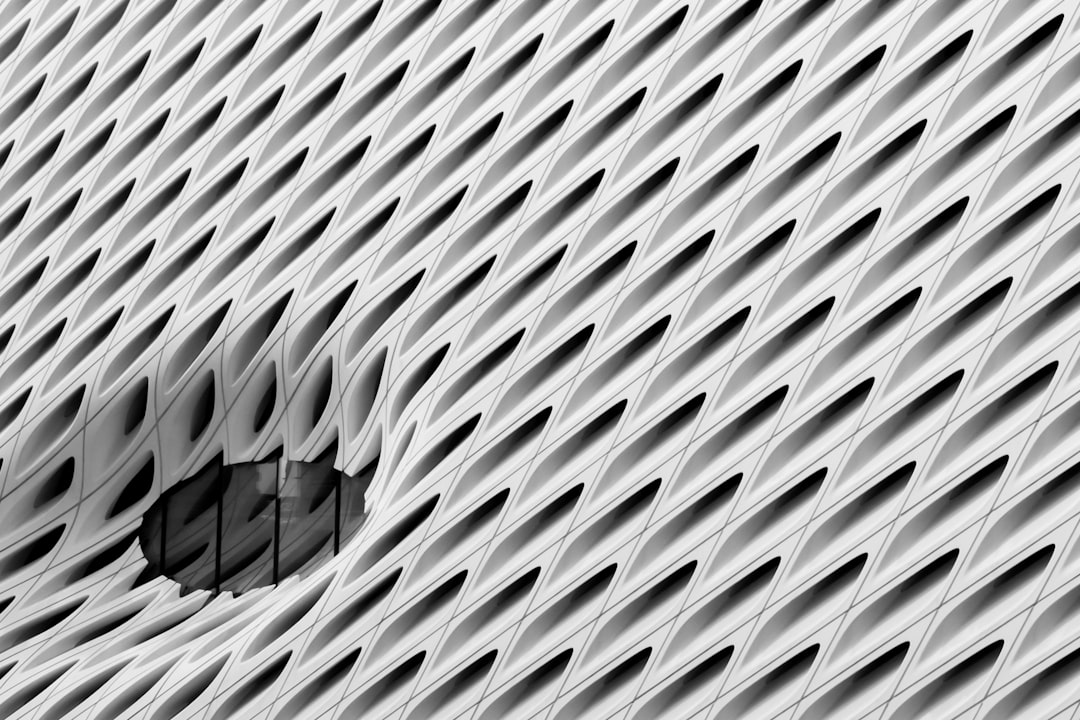
With %%quilt you can view image collections. All images are clipped to the same width and height but keep their aspect ratio. When you hover over them, they are scalled down to fit within the available image box, so you can see the full image. The images are ordered horizontally, from left to right, then top to bottom. White space is added to fit the images of the next row. You can display the image collection either with or without a white frame. (gutter)
The number of images that are shown is automatically adjusted to the available screen width.
Free high-resolution photos from Unplash .
.
.quilt {
margin:1em 0;
display: flex;
flex-wrap: wrap;
justify-content: center;
}
.quilt figure,
.quilt :not(figure) img.inline,
.quilt .imageplugin {
margin:0 1em 1em 0;
}
.quilt img {
object-fit: cover;
}
.quilt img:hover {
object-fit: contain;
}
.quilt figure img,
.quilt .imageplugin img {
width: 22.5vw;
height: 22.5vw;
}
.quilt[class*=bg-]:not(.columns),
.quilt.has-background .bg-overlay {
display:flex;
flex-wrap: wrap;
justify-content: center;
padding:1em 0 0 1em;
}
.quilt.nogutter,
.quilt.nogutter.has-background .bg-overlay {
/*padding:0 !important;*/
}
.quilt.nogutter img.inline,
.quilt.nogutter .imageplugin {
margin:0 !important;
}
See
Category.Add CSS Style,
Image Styles,
Image Gallery,
Image Masonry
 .
.












































































 );
background-repeat:no-repeat;
background-position:top;
background-size:48px;
text-align:center;
}
);
background-repeat:no-repeat;
background-position:top;
background-size:48px;
text-align:center;
}
 );
background-repeat:no-repeat;
background-position:top;
background-size:48px;
text-align:center;
}
);
background-repeat:no-repeat;
background-position:top;
background-size:48px;
text-align:center;
}
 .
. .
.